# 柱状图
# 使用案例

# HTML
<!-- 需要给.canvas-wrapper元素设置宽高 -->
<div class="canvas-wrapper">
<canvas id="canvas1"></canvas>
</div>
# JS
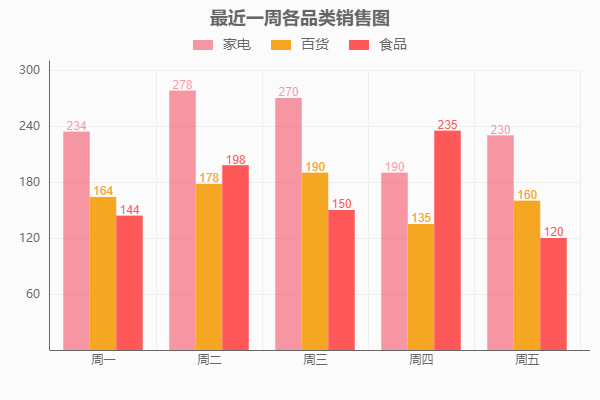
const options = {
type: 'bar',
title: {
text: '最近一周各品类销售图',
},
bgColor: '#fbfbfb',
labels: ['周一', '周二', '周三', '周四', '周五'],
datasets: [{
label: '家电',
fillColor: 'rgba(241, 49, 74, 0.5)',
data: [234, 278, 270, 190, 230]
}, {
label: '百货',
data: [164, 178, 190, 135, 160]
}, {
label: '食品',
data: [144, 198, 150, 235, 120]
}]
}
new Schart('canvas1', options);
# options 配置
| 参数 | 说明 | 必传 | 类型 | 默认值 |
|---|---|---|---|---|
| datasets | 图表数据,详情 | 是 | array | - |
| labels | x轴的坐标点文本 | 是 | array | - |
| type | 图表类型 | 否 | string | bar |
| showValue | 在图表中显示数值 | 否 | boolean | true |
| showGrid | 在图表中显示网格 | 否 | boolean | true |
| topPadding | 画布内的上边距 | 否 | number | 60 |
| leftPadding | 画布内的左边距 | 否 | number | 50 |
| rightPadding | 画布内的右边距 | 否 | number | 10 |
| bottomPadding | 画布内的下边距 | 否 | number | 50 |
| yEqual | y轴显示几等分 | 否 | number | 5 |
| xRorate | x轴文本旋转角度 | 否 | number | 0 |
| yRorate | y轴文本旋转角度 | 否 | number | 0 |
| bgColor | 画布背景色 | 否 | string | #fff |
| axisColor | 坐标轴颜色 | 否 | string | #666 |
| gridColor | 网格颜色 | 否 | string | #eee |
| title | 标题,详情 | 否 | object | - |
| legend | 图例,详情 | 否 | object | - |
| colorList | 颜色列表,用于填充柱形颜色 | 否 | array | - |
# datasets
| 参数 | 说明 | 必传 | 类型 | 默认值 |
|---|---|---|---|---|
| data | 图表数据值 | 是 | array | - |
| label | 图例文本 | 否 | string | - |
| fillColor | 柱状填充颜色 | 否 | string | - |
# title
| 参数 | 说明 | 必传 | 类型 | 默认值 |
|---|---|---|---|---|
| text | 标题文本,没传则不显示标题 | 否 | string | - |
| color | 标题颜色 | 否 | string | #666 |
| position | 标题位置,可选top和bottom | 否 | string | top |
| font | 字体 | 否 | string | bold 18px Arial |
| top | position为top时,标题位置与画布顶部距离 | 否 | number | 10 |
| bottom | position为bottom时,标题位置与画布底部距离 | 否 | number | 5 |
# legend
| 参数 | 说明 | 必传 | 类型 | 默认值 |
|---|---|---|---|---|
| display | 显示图例 | 否 | boolean | true |
| color | 图例文本颜色 | 否 | string | #666 |
| position | 图例位置,可选top和bottom | 否 | string | top |
| font | 字体 | 否 | string | 14px Arial |
| top | position为top时,图例位置与画布顶部距离 | 否 | number | 45 |
| bottom | position为bottom时,图例位置与画布底部距离 | 否 | number | 15 |